The theme of this website is minimalistic, highlighting coding as an art form. I've integrated subtle animations to enhance the user interface trying not to compromise the user experience. Because of that, the website has a more conventional layout while still featuring some design elements. I am not a designer, but a full-stack engineer, so in this website I rather used coding and math to generate on-the-fly random visual interesting elements and animations.
High performances using Multi-Page App (MPA)
The home page and the portfolio page are designed with smooth scrolling (scroll hijacking) and transitions in mind. However, the blog pages need these effects disabled, for a more discoverable and accessible experience, enabling functionalities like text search. This is possible since this website is a Multi-Page Application (MPA) using Astro.
Having this website as a MPA different technologies can be used on different pages. Most of the website is done with just HTML5 and React for the dynamic parts, but, for example, Ruzzle Solver (a bit older project of mine) was built using jQuery.
Server rendering at compile time
The blog instead is intentionally designed to be server-rendered. This approach bypasses the need for client-side rehydration, pages load faster and are more easily crawlable by search engine indexing, making the blog more accessible and discoverable.
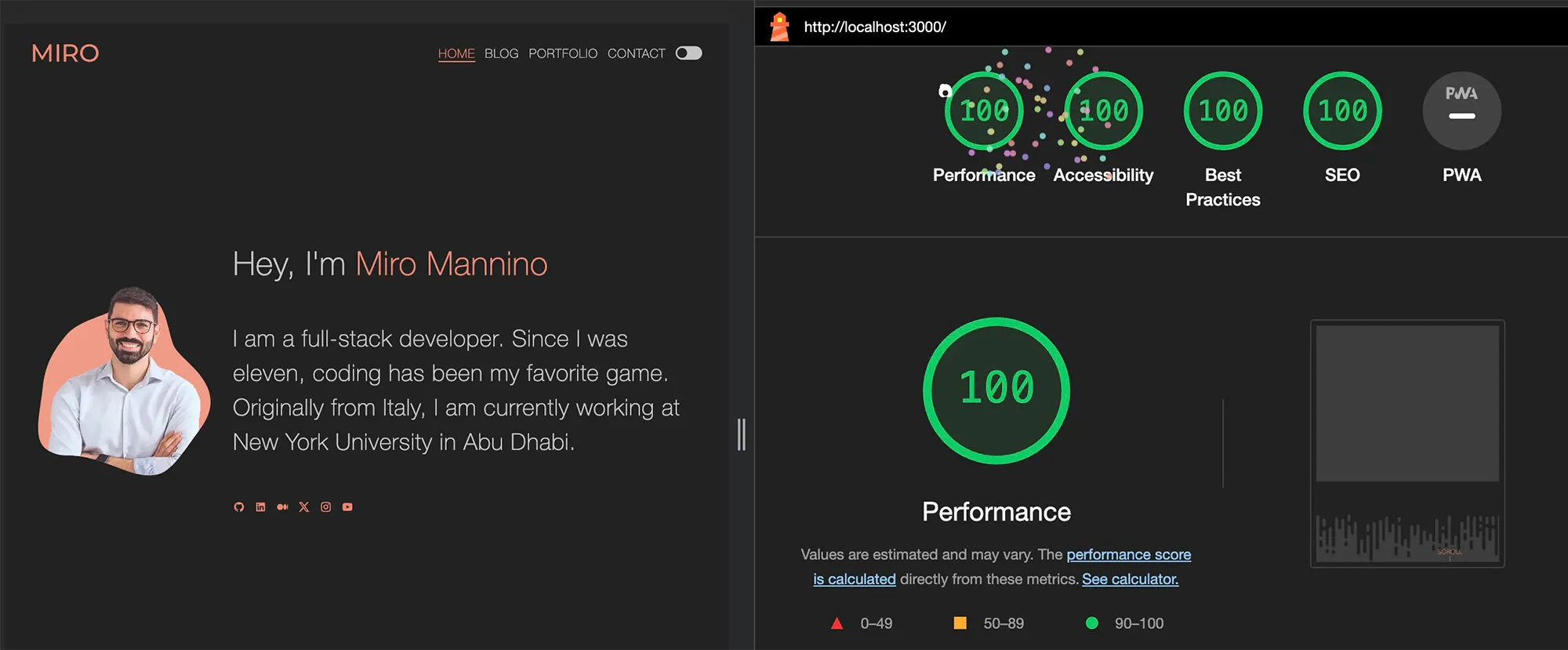
Performances results
By leveraging Astro for MPA architecture, incorporating React for dynamic interactivity, and opting for server-rendered pages for the static parts I was able to obtain stunning results with Lighthouse.

Section dividers
The following section divider is drawn on an HTML Canvas, and it is a dynamic and random system where each bar moves independently, rising and falling in a carefully orchestrated, yet random, dance. To prevent collisions, each bar adheres to a set of underlying rules. The true challenge lies in the initial positions of these bars, which might lead to either a boring or an interesting animation. These bars also interact with the mouse!
For the curves section divider, I created a series of animated waves on an SVG. Each wave is defined by a series of random points using a Catmull-Rom spline algorithm. Curves are created to be progressively bigger and less opaque, layering in this beautiful way. At random intervals the animation introduces movement by altering the horizontal translation of each wave; the user's scroll accelerates it. By clicking the curves you can randomize the generation of the curves again. Negative margins have been used to have this type of section divider to overlay the content before and after.
Random code header
I wanted something that recalled the idea of "coding", with a style resembling the Matrix movie effect, but without blatantly reproducing it as I've seen many people do. The idea is to have part of the website code minified and printed randomly, faded in and out randomly, or at mouseover.
Using SCSS for complex animations
The decision to utilize SCSS was to have complete control in styling, allowing me to create novel complex animations. I used it with CSS modules, allowing styles to be isolated from other components and pages, ensuring a clean, modular, and maintainable codebase, which we know in CSS can get out of hand very quickly! Additionally, CSS modules result in significant space savings of up to 70% when these are minified for production.
SCSS Animations Examples
Buttons have an interesting animation on mouse hover only using CSS transitions using both before and after pseudo-elements for the double layering effect.
The menu instead contains a first pure CSS animation for the mouse hover
For the mouse click instead, I didn't just want to have the bar moving with a CSS transformation, so I created an animation that is a combination of JavaScript and CSS. There are two bars, one that is shrinking with CSS and the other one that moves with a delay. The link change is delayed to have the transition take place before changing the page.
Featured Blog posts animation on scroll
This animation is a custom one that makes sure that all the blog posts are going to be visible at some point independently of the browser size.
Page 404 animation
For the page 404 I thought it would be fun to have a sort of a poem warning people, with a nice animation. I did that simply with some React and a minimal amount of JavaScript.
Page change transition
This website has a curtain-style animation for page transitions with a curtain descending upon page unload and ascending upon page load. To implement this animation, I needed to delay hyperlinks, allowing the exit animation to conclude before the page changes. This type of animation would have been easier to implement on a single-page application, but despite the necessity of this website being an MPA, a page transition is still possible. In the future, as the support for View Transition API gets better, surely this can change for the better.
For the theme toggle, I implemented a similar animation. Similar to the page change animation I needed to delay the CSS variable changes to switch the theme when the curtain is fully covering the page. Note that for this type of animation page if not changed or reloaded.